来自:http://www.blogjava.net/freeman1984/archive/2012/11/16/391444.html
Servlet3.0规范的新特性主要是为了3个目的:
1.简化开发
2.便于布署
3.支持Web2.0原则
为了简化开发流程,Servlet3.0引入了注解(annotation),这使得web布署描述符web.xml不在是必须的选择。
Pluggability可插入性
当使用任何第三方的框架,如Struts,JSF或Spring,我们都需要在web.xml中添加对应的Servlet的入口。这使得web描述符笨重而难以维护。Servlet3.0的新的可插入特性使得web应用程序模块化而易于维护。通过web fragment实现的可插入性减轻了开发人员的负担,不需要再在web.xml中配置很多的Servlet入口。
Asynchronous Processing 异步处理
另外一个显著的改变就是Servlet3.0支持异步处理,这对AJAX应用程序非常有用。当一个Servlet创建一个线程来创建某些请求的时候,如查询数据库或消息连接,这个线程要等待直到获得所需要的资源才能够执行其他的操作。异步处理通过运行线程执行其他的操作来避免了这种阻塞。
Apart from the features mentioned here, several other enhancements have been made to the existing API. The sections towards the end of the article will explore these features one by one in detail.
除了这些新特性之外, Servlet3.0对已有的API也做了一些改进,在本文的最后我们会做介绍。
Annotations in Servlet Servlet中使用注解
Servlet3.0的一个主要的改变就是支持注解。使用注解来定义Servlet和filter使得我们不用在web.xml中定义相应的入口。
@WebServlet
@WebServlet用来定义web应用程序中的一个Servlet。这个注解可以应用于继承了HttpServlet。这个注解有多个属性,例如name,urlPattern, initParams,我们可以使用者的属性来定义Servlet的行为。urlPattern属性是必须指定的。
例如我们可以象下面的例子这样定义:
1. @WebServlet(name = “GetQuoteServlet”, urlPatterns = {“/getquote”} )
2. public class GetQuoteServlet extends HttpServlet {
3. @Override
4. protected void doGet(HttpServletRequest request, HttpServletResponse response)
5. throws ServletException, IOException {
6. PrintWriter out = response.getWriter();
7. try {
8. String symbol = request.getParameter(“symbol”);
9. out.println(“<h1>Stock Price is</h1>” + StockQuoteBean.getPrice(symbol);
10. } finally {
11. out.close();
12. }
13. }
14. }
15.
16. public class StockQuoteBean {
17. private StockQuoteServiceEntity serviceEntity = new StockQuoteServiceEntity();
18. public double getPrice(String symbol) {
19. if(symbol !=null ) {
20. return serviceEntity.getPrice(symbol);
21. } else {
22. return 0.0;
23. }
24. }
25. }
复制代码
在上面的例子中,一个Servlet只对应了一个urlPattern。实际上一个Servlet可以对应多个urlPattern,我们可以这样定义:
1. @WebServlet(name = “GetQuoteServlet”, urlPatterns = {“/getquote”, “/stockquote”} )
2. public class GetQuoteServlet extends HttpServlet {
3. @Override
4. protected void doGet(HttpServletRequest request, HttpServletResponse response)
5. throws ServletException, IOException {
6. PrintWriter out = response.getWriter();
7. try {
8. String symbol = request.getParameter(“symbol”);
9. out.println(“<h1>Stock Price is</h1>” + StockQuoteBean.getPrice(symbol);
10. } finally {
11. out.close();
12. }
13. }
14. }
复制代码
@WebFilter
我们可以使用@WebFilter注解来定义filter。这个注解可以被应用在实现了javax.servlet.Filter接口的类上。同样的,urlPattern属性是必须指定的。下面就是一个例子。
1. @WebFilter(filterName = “AuthenticateFilter”, urlPatterns = {“/stock.jsp”, “/getquote”})
2. public class AuthenticateFilter implements Filter {
3.
4. public void doFilter(ServletRequest request, ServletResponse response,
5. FilterChain chain) throws IOException, ServletException {
6. String username = ((HttpServletRequest) request).getParameter(“uname”);
7. String password = ((HttpServletRequest) request).getParameter(“password”);
8. if (username == null || password == null) {
9. ((HttpServletResponse) response).sendRedirect(“index.jsp”); }
10. if (username.equals(“admin”) && password.equals(“admin”)) {
11. chain.doFilter(request, response); }
12. else {
13. ((HttpServletResponse) response).sendRedirect(“index.jsp”); }
14. }
15.
16. public void destroy() {
17. }
18. public void init(FilterConfig filterConfig) {
19. }
20. }
复制代码
@WebInitParam
可以使用@WebInitParam注解来制定Servlet或filter的初始参数。当然我们也可以使用@WebServlet或@WebFileter的initParam属性来指定初始参数。下面是使用@WebInitParam的例子:
1. @WebServlet(name = “GetQuoteServlet”, urlPatterns = {“/getquote”})
2. @WebInitParam(name = “default_market”, value = “NASDAQ”)
3. public class GetQuoteServlet extends HttpServlet {
4. @Override
5. protected void doGet(HttpServletRequest request, HttpServletResponse response)
6. throws ServletException, IOException {
7. response.setContentType(“text/html;charset=UTF-8”);
8. PrintWriter out = response.getWriter();
9. try {
10. String market = getInitParameter(“default_market”);
11. String symbol = request.getParameter(“symbol”);
12. out.println(“<h1>Stock Price in ” + market + ” is</h1>” + StockQuoteBean.getPrice(symbol, market));
13. } finally {
14. out.close();
15. }
16. }
17. }
复制代码
下面是使用initParam属性的例子:
1. @WebServlet(name = “GetQuoteServlet”,
2. urlPatterns = {“/getquote”},
3. initParams={@WebInitParam(name=”default_market”, value=”NASDAQ”)}
4. )
5. public class GetQuoteServlet extends HttpServlet {
6. @Override
7. protected void doGet(HttpServletRequest request, HttpServletResponse response)
8. throws ServletException, IOException {
9. response.setContentType(“text/html;charset=UTF-8”);
10. PrintWriter out = response.getWriter();
11. try {
12. String market = getInitParameter(“default_market”);
13. String symbol = request.getParameter(“symbol”);
14. out.println(“<h1>Stock Price in ” + market + ” is</h1>” + StockQuoteBean.getPrice(symbol, market));
15. } finally {
16. out.close();
17. }
18. }
19. }
复制代码
@WebListener
@WebListener注解被应用在作为listener监听web应用程序事件的类上,所以@WebListener能够被应用在实现了ServletContextListener,ServletContextAttributeListener,ServletRequestListener,ServletRequestAttributeListener,HttpSessionListener和HttpSessionAttributeListener接口的类上。在下面的例子中,该类实现了ServletContextListener接口。
1. @WebListener
2. public class QuoteServletContextListener implements ServletContextListener {
3. public void contextInitialized(ServletContextEvent sce) {
4. ServletContext context = sce.getServletContext();
5. context.setInitParameter(“default_market”, “NASDAQ”);
6. }
7. public void contextDestroyed(ServletContextEvent sce) {
8. }
9. }
复制代码
@MultipartConfig
使用@MultipartConfig注解来指定Servlet要求的multipart MIME类型。这种类型的MIME附件将从request对象中读取。
The Metadata and Common Annotations元数据与通用的注解
除了以上的Servlet特定的注解之外,Servlet3.0还支持JSR175(Java元数据规范)和JSR250(Java平台通用注解)所规定的注解,包括:
* 安全相关的注解,如 @DeclareRoles 和 @RolesAllowed
* 使用EJB的注解,如 @EJB 和 @EJBs
* 资源注入相关的注解,如 @Resource 和 @Resources
* 使用JPA的注解,如 @PersistenceContext, @PersistenceContexts, @PersistenceUnit, 和 @PersistenceUnits
* 生命周期的注解,如 @PostConstruct和 @PreDestroy
* 提供WebService引用的注解,如 @WebServiceRef and @WebServiceRefs
注解和web.xml哪个会生效
注解的引入使得web.xml变成可选的了。但是,我们还是可以使用web.xml。容器会根据web.xml中的metadata-complete元素的值来决定使用web.xml还是使用注解。如果该元素的值是true,那么容器不处理注解,web.xml是所有信息的来源。如果该元素不存在或者其值不为true,容器才会处理注解。
Web框架的可插入性
我们前面说过了Servlet3.0的改进之一就是使得我们能够将框架和库插入到web应用程序中。这种可插入性减少了配置,并且提高了web应用程序的模块化。Servlet3.0是通过web模块布署描述片段(简称web片段)来实现插入性的。
一个web片段就是web.xml文件的一部分,被包含在框架特定的Jar包的META-INF目录中。Web片段使得该框架组件逻辑上就是web应用程序的一部分,不需要编辑web布署描述文件。
Web片段中使用的元素和布署文件中使用的元素基本相同,除了根元素不一样。Web片段的根元素是<web-fragment>,而且文件名必须叫做web-fragment.xml。容器只会在放在WEB-INF\lib目录下的Jar包中查找web-fragment.xml文件。如果这些Jar包含有web-fragment.xml文件,容器就会装载需要的类来处理他们。
在web.xml中,我们要求Servlet的name必须唯一。同样的,在web.xml和所有的web片段中,Servlet的name也必须唯一。
下面就是一个web-fragment的例子:
web-fragment.xml
1. <web-fragment>
2. <servlet>
3. <servlet-name>ControllerServlet</servlet-name>
4. <servlet-class>com.app.control.ControllerServlet</servlet-class>
5. </servlet>
6. <listener>
7. <listener-class>com.listener.AppServletContextListener</listener-class>
8. </listener>
9. </web-fragment>
复制代码
框架的Jar包是放在WEB-INF\lib目录下的,但是Servlet3.0提供两种方法指定多个web片段之间的顺序:
1. 绝对顺序
2. 相对顺序
我们通过web.xml文件中的<absolute-ordering>元素来指定绝对顺序。这个元素有之元素name,name的值是各个web片段的name元素的值。这样就指定了web片段的顺序。如果多个web片段有相同的名字,容器会忽略后出现的web片段。下面是一个指定绝对顺序的例子:
web.xml
1. <web-app>
2. <name>DemoApp</name>
3. <absolute-ordering>
4. <name>WebFragment1</name>
5. <name>WebFragment2</name>
6. </absolute-ordering>
7. …
8. </web-app>
复制代码
相对顺序通过web-fragment.xml中的<ordering>元素来确定。Web片段的顺序由<ordering>的子元素<before>,<after>和<others>来决定。当前的web片段会放在所有的<before>元素中的片段之前。同样的,会放在所有的<after>元素中的片段之后。<others>用来代替所有的其他片段。注意只有当web.xml中没有<absolute-ordering>时,容器才会使用web片段中定义的相对顺序。
下面是一个帮助理解相对顺序的例子:
web-fragment.xml
1. <web-fragment>
2. <name>WebFragment1</name>
3. <ordering><after>WebFragment2</after></ordering>
4. …
5. </web-fragment>
复制代码
web-fragment.xml
1. <web-fragment>
2. <name>WebFragment2</name>
3. ..
4. </web-fragment>
复制代码
web-fragment.xml
1. <web-fragment>
2. <name>WebFragment3</name>
3. <ordering><before><others/></before></ordering>
复制代码
..
</web-fragment>
这些文件将会按照下面的顺序被处理:
1. WebFragment3
2. WebFragment2
3. WebFragment1
包含WebFragment3的Jar文件被最先处理,包含WebFragment2的文件被第二个处理,包含WebFragment1的文件被最后处理。
如果既没有定义绝对顺序,也没有定义相对顺序,那么容器就认为所有的web片段间没有顺序上的依赖关系。
Servlet中的异步处理
很多时候Servlet要和其他的资源进行互动,例如访问数据库,调用web service。在和这些资源互动的时候,Servlet不得不等待数据返回,然后才能够继续执行。这使得Servlet调用这些资源的时候阻塞。Servlet3.0通过引入异步处理解决了这个问题。异步处理允许线程调用资源的时候不被阻塞,而是直接返回。AsyncContext负责管理从资源来的回应。AsyncContext决定该回应是应该被原来的线程处理还是应该分发给容器中其他的资源。AsyncContext有一些方法如start,dispatch和complete来执行异步处理。
要想使用Servlet3.0的异步处理,我们需要设置@Webservlet和@WebFilter注解的asyncSupport属性。这个属性是布尔值,缺省值是false。
Servlet3.0的异步处理可以很好的和AJAX配合。在Servlet的init方法中,我们能够访问数据库或从JMS读取消息。在doGet或doPost方法中,我们能够启动异步处理,AsyncContext会通过AsyncEvent和AsyncListener来管理线程和数据库操作/JMS操作自己的关系。
已有API的改进
除了这些新特性之外,Servlet3.0还对以往已经存在的API做了一些改进。
HttpServletRequest
To support the multipart/form-data MIME type, the following methods have been added to the HttpServletRequest interface:
为了支持multipart/form-data MIME类型,在HttpServletRequest接口中添加了项目的方法:
* Iterable<Part> getParts()
* Part getPart(String name)
Cookies
为了避免一些跨站点攻击,Servlet3.0支持HttpOnly的cookie。HttpOnly cookie不想客户端暴露script代码。Servlet3.0在Cookie类中添加了如下的方法来支持HttpOnly cookie:
* void setHttpOnly(boolean isHttpOnly)
* boolean isHttpOnly()
ServletContext
通过在ServletContext中添加下面的方法,Servlet3.0允许Servlet或filter被编程的加入到context中:
* addServlet(String servletName, String className)
* addServlet(String servletName, Servlet servlet)
* addServlet(String servletName, Class<? extends Servlet> servletClass)
* addFilter(String filterName, String className)
* addFilter(String filterName, Filter filter)
* addFilter(String filterName, Class<? extends Filter>filterClass)
* setInitParameter (String name, String Value)
J2EE 6和Glassfish 3V正式发布了,J2EE 6正式发布了Servlet3.0, 为了能更好的对WEB2.0提供支持, 3.0添加了异步处理的机制.
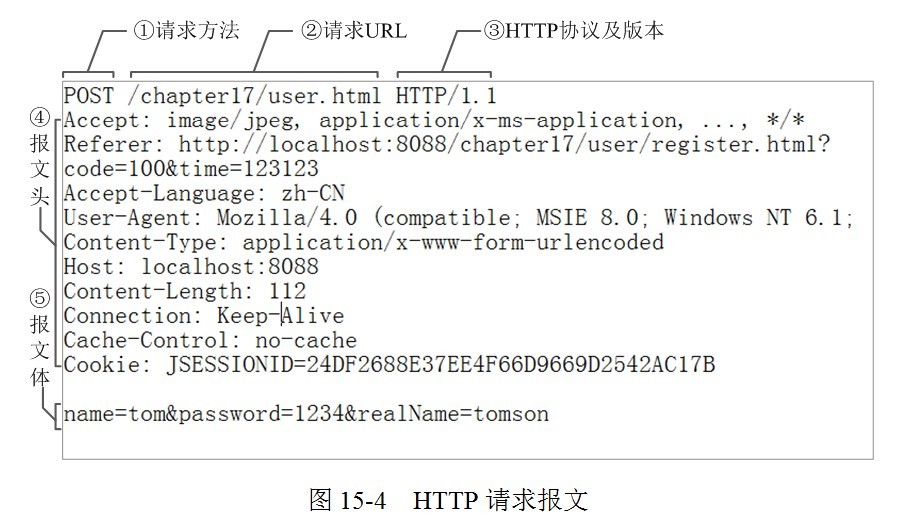
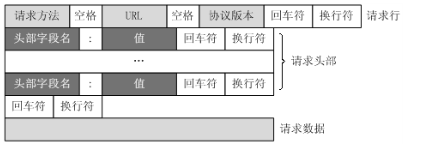
HTTP1.1相对于HTTP1.0的影响.
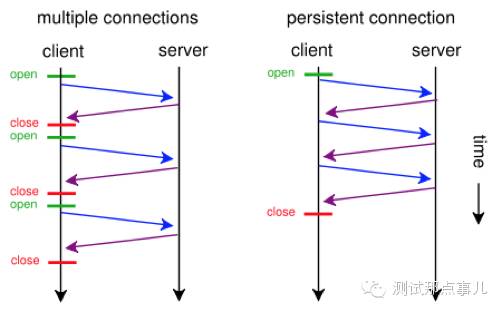
HTTP1.1最大的一个改变就是提供了长连接,这样HTTP不再是一次请求,一次连接的协议了,只要HTTP的connection不关闭,一次HTTP连接可以支持任意多次request/reponse处理. 当WEB Client与WEB Server建立连接时,客户端可以采用长连接,也就是说Client会一直保持对WEB Server的连接(例如:Browser对一个网站保持当连接,知道Browser关闭或最终退出该网站). 旧的WEB Server会为每一个Http连接分配一个active的Thread,这样当Client的数量增大时,Server端Thread Pool的最大容量也需要相应增大,但Thread是相当耗内存的,一个不小心就会导致Server端NotEnoughMemory…
基于HTTP1.1,大部分支持Servlet2.X的WEB容器都采用的NIO去接收和处理请求. 当Client和Server端建立连接时,Server端并不分配一个Thread给HTTP连接.直到Server端收到Client端发送的Request时, Server才开始为该Request分配Thread(注意:这里不是为HTTP连接分配Thread).
这样当大量的Client建立长连接与Server进行交互时,Server无需维持一个Thread给inactive的HTTP长连接, 每个Servlet在doReceived()时其实对应的是一个active Request,而不是HTTPConnection本身. 这样Server端所需的最大Thread数大大地减少了.
AJAX的影响
1. Request的数量爆炸性增加增加
过去WEB Browser打开一个Web page,只需要和Web Server端建立一个HTTP连接.但AJAX技术出现以后,一个Web page上可能有多个与Web Server的连接,而且Ajax request通常是十分频繁的,Server接收到的Request数量大大增长了, 这样原先NIO的技术已经不能很好的支持基于Ajax的服务了.
Servlet 3.0的异步处理就能够解决上面的问题.
Servlet3.0的solution:
当request发送到Server端时,servlet的doReceived()将request放进一个queue里,然后doReceived结束.这个时候server并没有关闭response,Client端一直在等server端response的内容. Server端维护自己的ThreadPool,当ThreadPool里有idle的Thread,就从queue里取出一个request,分配idle的Thread给request,并进行处理.
- @WebServlet(“/test” asyncSupported=true)
- public class MyServlet extends HttpServlet {
- ScheduledThreadPoolExecutor executor = null;
- public void init(ServletConfig arg0) throws ServletException {
- executor = new ThreadPoolExecutor(10);
- }
- public void doGet(HttpServletRequest req, HttpServletResponse res) {
- …
- AsyncContext aCtx = request.startAsync(req, res);
- executor.execute(new AsyncWebService(aCtx));
- }
- }
- public class AsyncWebService implements Runnable {
- AsyncContext ctx;
- public AsyncWebService(AsyncContext ctx) {
- this.ctx = ctx;
- }
- public void run() {
-
-
- ctx.dispatch(“/render.jsp”);
- }
- }
@WebServlet("/test" asyncSupported=true) public class MyServlet extends HttpServlet { ScheduledThreadPoolExecutor executor = null; public void init(ServletConfig arg0) throws ServletException { executor = new ThreadPoolExecutor(10);//独立的线程池处理请求 } public void doGet(HttpServletRequest req, HttpServletResponse res) { ... AsyncContext aCtx = request.startAsync(req, res); executor.execute(new AsyncWebService(aCtx));//异步处理 } } public class AsyncWebService implements Runnable { AsyncContext ctx; public AsyncWebService(AsyncContext ctx) { this.ctx = ctx; } public void run() {//处理请求 //Do something here ... // Dispatch the request to render the result to a JSP. ctx.dispatch("/render.jsp"); }}
以上的例子可以用于处理对Ajax的请求,因为通常Ajax的请求多,但对响应速度的要求并不太高. 对于正常的页面请求,要求一定的响应速度,可以沿用以前Servlet同步的实现.
2. Server端推送信息
在Web2.0的应用中, Ajax可用通过不断的发送Request来获取Server端某种信息的变化,但这种实现会产生大量的Client请求. 当前推荐的方法是,让Server端自己推送信息变化给Client.
因为Servlet3.0提供了异步处理的方式, Request提交给Server以后, Server可以为Request注册一个Listener,由Listener去monitor信息的变化,当信息发生变化时,由Listener负责把信息变化发送给Cient(Listener关闭HTTP response).