在spring mvc的单元测试中,就是src/test目录下,我写了一个main方法类。这个代码没有任何错误。但是运行时,就报错了。
1、我试着将代码中,添加一行,然后删除一行,保存后,还是报错。
2、我将这个类放到了别的包目录下,单独运行,发现是OK的。
3、我最后将报错的类,改了名字,保存后,发现可以正常运行,没有报错。
4、我将名字又改了回来,这次发现可以正常运行了。
记录一下,奇怪的坑爹。
当你年老时,你是否常常想,要是年轻时多努力下该好。
在spring mvc的单元测试中,就是src/test目录下,我写了一个main方法类。这个代码没有任何错误。但是运行时,就报错了。
1、我试着将代码中,添加一行,然后删除一行,保存后,还是报错。
2、我将这个类放到了别的包目录下,单独运行,发现是OK的。
3、我最后将报错的类,改了名字,保存后,发现可以正常运行,没有报错。
4、我将名字又改了回来,这次发现可以正常运行了。
记录一下,奇怪的坑爹。
maven 打包的用法:maven install
开发博客时,可以集成的 文章编辑器
https://github.com/quilljs/quill
https://github.com/ckeditor/ckeditor5
https://github.com/froala/wysiwyg-editor
其他富文本编辑器:https://segmentfault.com/q/1010000002897384
上面已经回答了,http://simditor.tower.im/,或者kindeditor,ueditor
uEditer 之前用的感觉不是很好。现需要更换,求推荐好用,且兼容性好
比如本站中的富文本编辑器。
主要需求为:能上传图片,排版方便,添加附件。
ckeditor,可以通过js调用他们的API来完成对编辑器的自定义,提供插件也比较丰富。比如可以自定义段落是用p、div或者是br标签来分割?也可以定义内容过滤器指定源码中可以用哪些标签,每个标签允许出现什么属性以及是否允许出现style样式。
官方文档里讲的很详细http://docs.ckeditor.com/ 我最近一直在用,功能很强大,建议下载完整包然后再根据自己的情况定制自己需要的功能。
1、maven 建项目的时候选择 webapp。然后对话框选择 groupID:就是公司名。artifactID:就是项目名。
2、添加依赖项,比如build path 中 add library –> server runtime
3、在pom.xml中配置jdk编译版本
<build> <finalName>o2o</finalName> <plugins> <plugin> <!-- 指定maven编译的jdk版本,如果不指定,maven3默认用jdk 1.5 maven2默认用jdk1.3 --> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.6.1</version> <configuration> <!-- 一般而言,target与source是保持一致的,但是,有时候为了让程序能在其他版本的jdk中运行(对于低版本目标jdk,源代码中不能使用低版本jdk中不支持的语法),会存在target不同于source的情况 --> <souce>1.8</souce> <!-- 源代码使用的JDK版本 --> <target>1.8</target><!-- 需要生成的目标class文件的编译版本 --> <encoding>UTF8</encoding><!-- 字符集编码 --> </configuration> </plugin> </plugins> </build>
4、补全工程文件夹和输出位置。maven工程有四个文件夹:
main/resources main/java 编译输出目录:target/classes test/resources test/java 编译输出目录:target/test-classes (新创建的test/resources目录,记得要修改一下输出目录)
5、在maven项目中,选中项目右键属性,有个project facets,里面有一个Dynamic web module,将动态网站版本改成3.1。这里eclipse有一个bug,无法修改。需要修改项目文件夹目录,找到.setting隐藏文件夹,编辑文件org.eclipse.wst.common.project.facet.core.xml
<?xml version="1.0" encoding="UTF-8"?> <faceted-project> <fixed facet="wst.jsdt.web"/> <installed facet="java" version="1.7"/> <installed facet="jst.web" version="3.1"/> <installed facet="wst.jsdt.web" version="1.0"/> </faceted-project>
facet=”jst.web” version=”3.1″ 这个2.3值改成3.1后,还需要将web.xml的2.3版本改一下:
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> </web-app>
修改成下面这个3.1动态网站版本:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>Archetype Created Web Application</display-name> </web-app>
sbt真是慢出翔啊,没法忍,开代理也是慢的一比,网上各种教程也尼玛不太行,搞了一晚上,记录下来。
就按照我说的来别问为什么,我也不知道。
~/.sbt下面创建repositories文件,内容如下:[repositories] local osc: http://maven.aliyun.com/nexus/content/groups/public/ typesafe: http://repo.typesafe.com/typesafe/ivy-releases/, [organization]/[module]/(scala_[scalaVersion]/)(sbt_[sbtVersion]/)[revision]/[type]s/[artifact](-[classifier]).[ext], bootOnly sonatype-oss-releases maven-central sonatype-oss-snapshots
sbt -Dsbt.override.build.repos=trueconsole-Dsbt.override.build.repos=true/usr/local/Cellar/sbt/0.13.13/libexec/sbt-launch.jarbuild.properties晚上扫了一眼任正非的《我的父亲母亲》真是感动的不行。
来自:https://www.jianshu.com/p/8d3ded620051
坑爹 ssl 的问题:一开始 nginx 服务器 上面有 两个 443 虚拟主机设置,然后 呢我在一个 地方 配置了 ssl ,在另一个 地方 没有 配置ssl,发现 两个虚拟主机的地址 都无法访问,显示 connection reset ,然后我 尝试 将所有主机都添加完 ssl ,发现OK了,两边地址都能够访问了。
之前没接触过证书加密的话,对证书相关的这些概念真是感觉挺棘手的,因为一下子来了一大堆新名词,看起来像是另一个领域的东西,而不是我们所熟悉的编程领域的那些东西,起码我个人感觉如此,且很长时间都没怎么搞懂.写这篇文章的目的就是为了理理清这些概念,搞清楚它们的含义及关联,还有一些基本操作。
SSL – Secure Sockets Layer,现在应该叫”TLS”,但由于习惯问题,我们还是叫”SSL”比较多.http协议默认情况下是不加密内容的,这样就很可能在内容传播的时候被别人监听到,对于安全性要求较高的场合,必须要加密,https就是带加密的http协议,而https的加密是基于SSL的,它执行的是一个比较下层的加密,也就是说,在加密前,你的服务器程序在干嘛,加密后也一样在干嘛,不用动,这个加密对用户和开发者来说都是透明的.More:[维基百科]
OpenSSL – 简单地说,OpenSSL是SSL的一个实现,SSL只是一种规范.理论上来说,SSL这种规范是安全的,目前的技术水平很难破解,但SSL的实现就可能有些漏洞,如著名的”心脏出血”.OpenSSL还提供了一大堆强大的工具软件,强大到90%我们都用不到.
X.509 – 这是一种证书标准,主要定义了证书中应该包含哪些内容.其详情可以参考RFC5280,SSL使用的就是这种证书标准.
同样的X.509证书,可能有不同的编码格式,目前有以下两种编码格式.
PEM – Privacy Enhanced Mail,打开看文本格式,以”—–BEGIN…”开头, “—–END…”结尾,内容是BASE64编码.
查看PEM格式证书的信息:openssl x509 -in certificate.pem -text -noout
Apache和*NIX服务器偏向于使用这种编码格式.
DER – Distinguished Encoding Rules,打开看是二进制格式,不可读.
查看DER格式证书的信息:openssl x509 -in certificate.der -inform der -text -noout
Java和Windows服务器偏向于使用这种编码格式.
这是比较误导人的地方,虽然我们已经知道有PEM和DER这两种编码格式,但文件扩展名并不一定就叫”PEM”或者”DER”,常见的扩展名除了PEM和DER还有以下这些,它们除了编码格式可能不同之外,内容也有差别,但大多数都能相互转换编码格式.
CRT – CRT应该是certificate的三个字母,其实还是证书的意思,常见于*NIX系统,有可能是PEM编码,也有可能是DER编码,大多数应该是PEM编码,相信你已经知道怎么辨别.
CER – 还是certificate,还是证书,常见于Windows系统,同样的,可能是PEM编码,也可能是DER编码,大多数应该是DER编码.
KEY – 通常用来存放一个公钥或者私钥,并非X.509证书,编码同样的,可能是PEM,也可能是DER.
查看KEY的办法:openssl rsa -in mykey.key -text -noout
如果是DER格式的话,同理应该这样了:openssl rsa -in mykey.key -text -noout -inform der
CSR – Certificate Signing Request,即证书签名请求,这个并不是证书,而是向权威证书颁发机构获得签名证书的申请,其核心内容是一个公钥(当然还附带了一些别的信息),在生成这个申请的时候,同时也会生成一个私钥,私钥要自己保管好.做过iOS APP的朋友都应该知道是怎么向苹果申请开发者证书的吧.
查看的办法:openssl req -noout -text -in my.csr (如果是DER格式的话照旧加上-inform der,这里不写了)
PFX/P12 – predecessor of PKCS#12,对*nix服务器来说,一般CRT和KEY是分开存放在不同文件中的,但Windows的IIS则将它们存在一个PFX文件中,(因此这个文件包含了证书及私钥)这样会不会不安全?应该不会,PFX通常会有一个”提取密码”,你想把里面的东西读取出来的话,它就要求你提供提取密码,PFX使用的时DER编码,如何把PFX转换为PEM编码?
openssl pkcs12 -in for-iis.pfx -out for-iis.pem -nodes
这个时候会提示你输入提取代码. for-iis.pem就是可读的文本.
生成pfx的命令类似这样:openssl pkcs12 -export -in certificate.crt -inkey privateKey.key -out certificate.pfx -certfile CACert.crt
其中CACert.crt是CA(权威证书颁发机构)的根证书,有的话也通过-certfile参数一起带进去.这么看来,PFX其实是个证书密钥库.
JKS – 即Java Key Storage,这是Java的专利,跟OpenSSL关系不大,利用Java的一个叫”keytool”的工具,可以将PFX转为JKS,当然了,keytool也能直接生成JKS,不过在此就不多表了.
PEM转为DER openssl x509 -in cert.crt -outform der -out cert.der
DER转为PEM openssl x509 -in cert.crt -inform der -outform pem -out cert.pem
(提示:要转换KEY文件也类似,只不过把x509换成rsa,要转CSR的话,把x509换成req…)
向权威证书颁发机构申请证书
用这命令生成一个csr: openssl req -newkey rsa:2048 -new -nodes -keyout my.key -out my.csr
把csr交给权威证书颁发机构,权威证书颁发机构对此进行签名,完成.保留好csr,当权威证书颁发机构颁发的证书过期的时候,你还可以用同样的csr来申请新的证书,key保持不变.
或者生成自签名的证书
openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pem
在生成证书的过程中会要你填一堆的东西,其实真正要填的只有Common Name,通常填写你服务器的域名,如”yourcompany.com”,或者你服务器的IP地址,其它都可以留空的.
生产环境中还是不要使用自签的证书,否则浏览器会不认,或者如果你是企业应用的话能够强制让用户的浏览器接受你的自签证书也行.向权威机构要证书通常是要钱的,但现在也有免费的,仅仅需要一个简单的域名验证即可.有兴趣的话查查”沃通数字证书”.
来自:https://www.cnblogs.com/guogangj/p/4118605.html
2、鲍勃把公钥送给他的朋友们—-帕蒂、道格、苏珊—-每人一把。
3、苏珊要给鲍勃写一封保密的信。她写完后用鲍勃的公钥加密,就可以达到保密的效果。
4、鲍勃收信后,用私钥解密,就看到了信件内容。这里要强调的是,只要鲍勃的私钥不泄露,这封信就是安全的,即使落在别人手里,也无法解密。
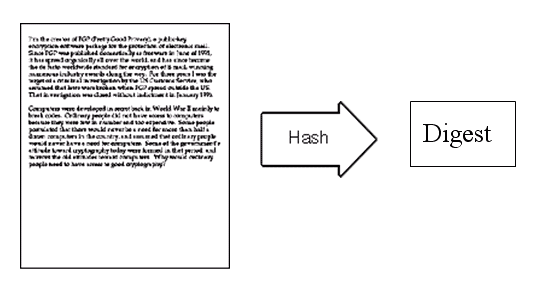
5、鲍勃给苏珊回信,决定采用”数字签名”。他写完后先用Hash函数,生成信件的摘要(digest)。
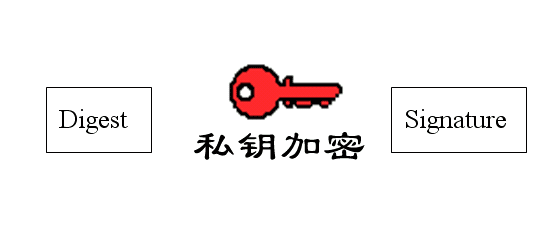
6、然后,鲍勃使用私钥,对这个摘要加密,生成”数字签名”(signature)。
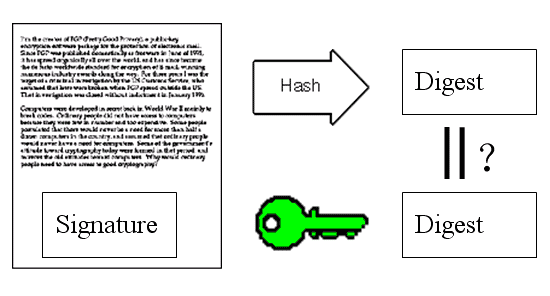
8、苏珊收信后,取下数字签名,用鲍勃的公钥解密,得到信件的摘要。由此证明,这封信确实是鲍勃发出的。
9、苏珊再对信件本身使用Hash函数,将得到的结果,与上一步得到的摘要进行对比。如果两者一致,就证明这封信未被修改过。
10、复杂的情况出现了。道格想欺骗苏珊,他偷偷使用了苏珊的电脑,用自己的公钥换走了鲍勃的公钥。此时,苏珊实际拥有的是道格的公钥,但是还以为这是鲍勃的公钥。因此,道格就可以冒充鲍勃,用自己的私钥做成”数字签名”,写信给苏珊,让苏珊用假的鲍勃公钥进行解密。
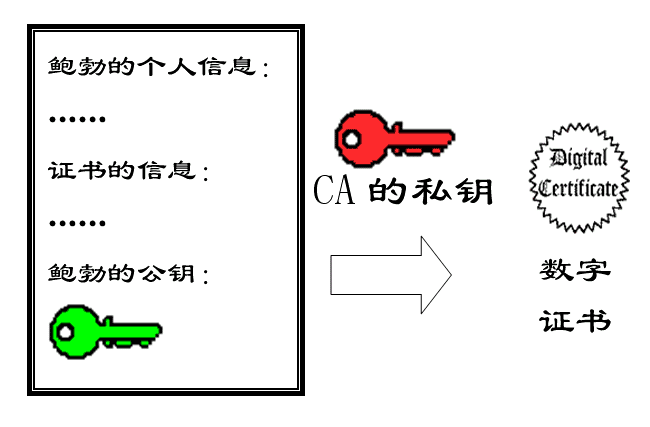
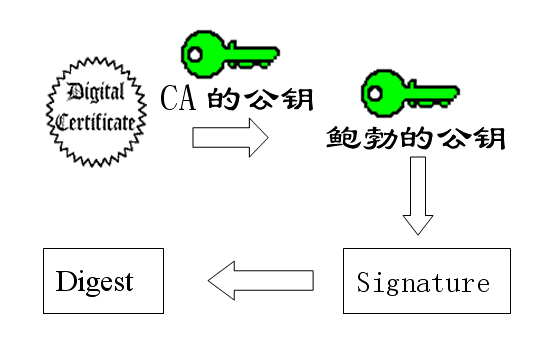
11、后来,苏珊感觉不对劲,发现自己无法确定公钥是否真的属于鲍勃。她想到了一个办法,要求鲍勃去找”证书中心”(certificate authority,简称CA),为公钥做认证。证书中心用自己的私钥,对鲍勃的公钥和一些相关信息一起加密,生成”数字证书”(Digital Certificate)。
12、鲍勃拿到数字证书以后,就可以放心了。以后再给苏珊写信,只要在签名的同时,再附上数字证书就行了。
13、苏珊收信后,用CA的公钥解开数字证书,就可以拿到鲍勃真实的公钥了,然后就能证明”数字签名”是否真的是鲍勃签的。
原作者:David Youd
来自翻译:阮一峰
http://www.ruanyifeng.com/blog/2011/08/what_is_a_digital_signature.html
闲鱼站长,推荐用 Cloudflare CDN加速,因为有免费加速套餐。
只需 网站默认的 dns 服务器 改成 cloudflare 的dns服务器就行了。
在控制面板的 Crypto 的加密选项中,需要将 ssl 的加密模式,从 flexible 改成 full。因为我的网站自身就是只能通过https访问了。
full的含义是,从浏览器到cdn,及cdn到网站主机都是ssl加密的,如果这个地方不修改的话。那么浏览器访问网站时就会一直 redirect,redirect,redirect,最终报错显示:重定向太多。这个时候我们用 pagespeed 测速一下就会报错:Lighthouse returned error: RPC::SERVER_ERROR: Client could not parse server reply; initialization error is 。。。
等cdn能够运行,网站可以正常访问时,就可以cloudflare控制面板中的speed 选项和 cache选项中进行配置和优化。
Don’t feel bad here, it’s easy to get confused with regular expressions. In fact, it’s so easy to do that we should make an effort to keep them neat and clean. Quite simply, don’t add cruft.
BAD:
rewrite ^/(.*)$ http://example.com/$1 permanent;
GOOD:
rewrite ^ http://example.com$request_uri? permanent;
BETTER:
return 301 http://example.com$request_uri;
Look at the above. Then back here. Then up, and back here. OK. The first rewrite captures the full URI minus the first slash. By using the built-in variable $request_uri we can effectively avoid doing any capturing or matching at all.
return 语义更加明确,『到此为止』,结果就是 301 了。
正如你所说,正则匹配的性能损失;文中末尾也解释了『BAD』和 『GOOD』的区别
跳转到本主机域名还是其他网站域名,都没有问题,不会报错。
server {
listen 80;
server_name .myolddomain.se;
return 301 http://www.mynewdomain.se$request_uri;
}
只能在本机配置的https域名中跳转,无法跳转到别家公司的https网站。因为https连接时,事先会读取网站证书。跳转的网站域名和本机提供的网站证书不匹配,导致浏览器报错。只能调转到本机的其他https网站,因为其他的https网站域名,本机已经提供了证书。
如果浏览器支持 TLS SNI 扩展:使用nginx -V 命令可以查看
server {
listen X.X.X.X:443 ssl;
ssl_certificate /path/to/myolddomain.cert;
ssl_certificate_key /path/to/myolddomain.key;
server_name .myolddomain.se;
return 301 https://www.mynewdomain.se$request_uri;
}
server {
listen X.X.X.X:443 ssl;
ssl_certificate /path/to/mynewdomain.cert;
ssl_certificate_key /path/to/mynewdomain.key;
server_name .mynewdomain.se;
[ ... ] # Your stuff
}
如果证书已经包含多个域名:
ssl_certificate /path/to/domain.cert;
ssl_certificate_key /path/to/domain.key;
server {
listen X.X.X.X:443;
server_name .myolddomain.se;
return 301 https://www.mynewdomain.se$request_uri;
}
server {
listen X.X.X.X:443;
server_name .mynewdomain.se;
[ ... ] # Your stuff
}
server {
listen X.X.X.X:443 ssl;
ssl_certificate /path/to/myolddomain.cert;
ssl_certificate_key /path/to/myolddomain.key;
server_name .myolddomain.se;
return 301 https://www.mynewdomain.se$request_uri;
}
server {
listen Y.Y.Y.Y:443 ssl;
ssl_certificate /path/to/mynewdomain.cert;
ssl_certificate_key /path/to/mynewdomain.key;
server_name .mynewdomain.se;
[ ... ] # Your stuff
}