“1994年,网景公司(Netscape)发布了Navigator浏览器0.9版。这是历史上第一个比较成熟的网络浏览器,轰动一时。但是,这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。……网景公司急需一种网页脚本语言,使得浏览器可以与网页互动。”
网页脚本语言到底是什么语言?网景公司当时有两个选择:一个是采用现有的语言,比如Perl、Python、Tcl、Scheme等等,允许它们直接嵌入网页;另一个是发明一种全新的语言。
这两个选择各有利弊。第一个选择,有利于充分利用现有代码和程序员资源,推广起来比较容易;第二个选择,有利于开发出完全适用的语言,实现起来比较容易。
到底采用哪一个选择,网景公司内部争执不下,管理层一时难以下定决心。
3.
就在这时,发生了另外一件大事:1995年Sun公司将Oak语言改名为Java,正式向市场推出。
Sun公司大肆宣传,许诺这种语言可以”一次编写,到处运行”(Write Once, Run Anywhere),它看上去很可能成为未来的主宰。
网景公司动了心,决定与Sun公司结成联盟。它不仅允许Java程序以applet(小程序)的形式,直接在浏览器中运行;甚至还考虑直接将Java作为脚本语言嵌入网页,只是因为这样会使HTML网页过于复杂,后来才不得不放弃。
总之,当时的形势就是,网景公司的整个管理层,都是Java语言的信徒,Sun公司完全介入网页脚本语言的决策。因此,Javascript后来就是网景和Sun两家公司一起携手推向市场的,这种语言被命名为”Java+script”并不是偶然的。
4.
此时,34岁的系统程序员Brendan Eich登场了。1995年4月,网景公司录用了他。
Brendan Eich的主要方向和兴趣是函数式编程,网景公司招聘他的目的,是研究将Scheme语言作为网页脚本语言的可能性。Brendan Eich本人也是这样想的,以为进入新公司后,会主要与Scheme语言打交道。
仅仅一个月之后,1995年5月,网景公司做出决策,未来的网页脚本语言必须”看上去与Java足够相似”,但是比Java简单,使得非专业的网页作者也能很快上手。这个决策实际上将Perl、Python、Tcl、Scheme等非面向对象编程的语言都排除在外了。
Brendan Eich被指定为这种”简化版Java语言”的设计师。
5.
但是,他对Java一点兴趣也没有。为了应付公司安排的任务,他只用10天时间就把Javascript设计出来了。
由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript写出来的程序混乱不堪。如果Brendan Eich预见到,未来这种语言会成为互联网第一大语言,全世界有几百万学习者,他会不会多花一点时间呢?
总的来说,他的设计思路是这样的:
(1)借鉴C语言的基本语法;
(2)借鉴Java语言的数据类型和内存管理;
(3)借鉴Scheme语言,将函数提升到”第一等公民”(first class)的地位;
(4)借鉴Self语言,使用基于原型(prototype)的继承机制。
所以,Javascript语言实际上是两种语言风格的混合产物—-(简化的)函数式编程+(简化的)面向对象编程。这是由Brendan Eich(函数式编程)与网景公司(面向对象编程)共同决定的。
6.
多年以后,Brendan Eich还是看不起Java。
他说:
“Java(对Javascript)的影响,主要是把数据分成基本类型(primitive)和对象类型(object)两种,比如字符串和字符串对象,以及引入了Y2K问题。这真是不幸啊。”
把基本数据类型包装成对象,这样做是否可取,这里暂且不论。Y2K问题则是直接与Java有关。根据设想,Date.getYear()返回的应该是年份的最后两位:
var date1 = new Date(1999,0,1);
var year1 = date1.getYear();
alert(year1); // 99
但是实际上,对于2000年,它返回的是100!
var date2 = new Date(2000,0,1);
var year2 = date2.getYear();
alert(year2); // 100
如果用这个函数生成年份,某些网页可能出现”19100″这样的结果。这个问题完全来源于Java,因为Javascript的日期类直接采用了java.util.Date函数库。Brendan Eich显然很不满意这个结果,这导致后来不得不添加了一个返回四位数年份的Date.getFullYear()函数。
如果不是公司的决策,Brendan Eich绝不可能把Java作为Javascript设计的原型。作为设计者,他一点也不喜欢自己的这个作品:
“与其说我爱Javascript,不如说我恨它。它是C语言和Self语言一夜情的产物。十八世纪英国文学家约翰逊博士说得好:’它的优秀之处并非原创,它的原创之处并不优秀。’(the part that is good is not original, and the part that is original is not good.)”
不管怎么样,javascript诞生了,它的设计之初其实很简单,就是为了解决浏览器上表单提交的人机交互,而作为一种脚本语言,它天生的设计缺陷为后来的大型应用程序开发,留下了隐患。
石器时代
大约10年前(2007年左右),前端处在基于table(表格)布局的时代,有一家公司很出名,有三款产品,大家耳熟能详:

没错,就是Macromedia(后被adobe公司收购)和网页三剑客,所见即所得的编辑方式让开发者更关注于展示效果,而不去关注代码层的实现(这个时候语义化才刚刚兴起,table占据上风),那个时候没有前端后端之分,web工程师真的是“全栈”,写的了后端,套的了表格,查的了数据库,写的了js,js主要承载的作用是网页特效(对,如果有前端的话,其实也是写点特效),例如特效排行榜第一的“跑马灯”效果,类似这样的代码:
function scrollit(seed) {
var m1 = "HI:你 好! ";
var m2 = "欢迎访问一醉的知乎专栏";
var m3 = "请 多 提 意 见,谢 谢!";
var m4 = "/";
var msg = m1 + m2 + m3 + m4;
var out = " ";
var c = 1;
if (seed > 100) {
seed--;
cmd = "scrollit(" + seed + ")";
timerTwo = window.setTimeout(cmd, 100);
}
else if (seed <= 100 && seed > 0) {
for (c = 0; c < seed; c++) {
out += " ";
}
out += msg;
seed--;
window.status = out;
cmd = "scrollit(" + seed + ")";
timerTwo = window.setTimeout(cmd, 100);
}
else if (seed <= 0) {
if (-seed < msg.length) {
out += msg.substring(-seed, msg.length);
seed--;
window.status = out;
cmd = "scrollit(" + seed + ")";
timerTwo = window.setTimeout(cmd, 100);
}
else {
window.status = " ";
timerTwo = window.setTimeout("scrollit(100)", 75);
}
}
}
这样的代码,一般以内连方式放在页面的任何地方,就像一块一块的补丁,看了让人难受,不过还好,这个阶段很快就结束了(也许很多很烂的政府网站还在用table布局也说不定)。
铜器时代
1.2001年发布的ie6当时是世界上最先进的浏览器
2.2004年2月9日,Mozilla Firebird改称“Mozilla Firefox”,简称“Firefox”
3.在2006年年尾,微软发布了rebranded代号的Internet Explorer 7
4.北京时间2008年3月6日,微软发布了InternetExplorer 8的第一个公开测试版本(beta1)
5.Chrome beta测试版本在2008年9月2日发布
铜器时代,是令人悲伤的一个阶段,因为这个阶段终于有前端开发工程师这个职位了,但是主要工作居然是处理浏览器兼容性问题,下边是那个时代的浏览器情况,虽然ie6在2001年就发布了,但是它持续的时间太长,2012年貌似淘宝才不再兼容ie6(具体时间有待求证),大部分的时间,前端同学要兼容ie6,ie7,ie8,ie9,FF,chrome,safari…
大部分的css代码里边会有这样的熟悉的hack存在:
.hack{
background-color:red; /* All browsers */
background-color:blue !important;/* All browsers but IE6 */
*background-color:black; /* IE6, IE7 */
+background-color:yellow;/* IE6, IE7*/
background-color:gray\9; /* IE6, IE7, IE8, IE9, IE10 */
background-color:purple\0; /* IE8, IE9, IE10 */
background-color:orange\9\0;/*IE9, IE10*/
_background-color:green; /* Only works in IE6 */
*+background-color:pink; /* WARNING: Only works in IE7 ? Is it right? */
}
那个时候的js代码已经不再内连在页面代码里,转而以文件的方式引入,类似这样:
<script src=“../your/code/a.js”></script>
<script src=“../your/code/b.js”></script>
<script src=“../your/code/c.js”></script>
<script src=“../your/code/d.js”></script>
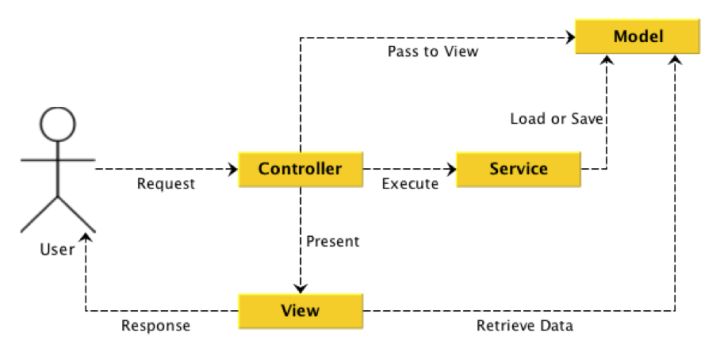
但是,模块化,依旧毫无头绪,就像上边的代码,如果功能复杂的模块,维护起来难度较大,打包工具基本是借助别人家的ant或者YUI Compressor,前端工程师这个阶段的职责已经开始开发复杂的应用,另外值得注意的是后端MVC的架构开发模式逐渐成熟:
前端的架构模式呢?不知道在哪里..
铁器时代
2006年,jQuery诞生了,前端同学们奔走相告,喜极而泣,时至今日,jquery之所以这么成功,就是处理了大量的浏览器兼容性问题!
$('J_Hook').html('haha');
这样的代码让人重拾对web开发的乐趣,jQuery诞生之后,各种基于jQuery的组件扑天盖地而来,随着html5+css3的支持程度的加强,好日子终于来了。2010年随着模块加载器(LABjs、RequireJS、SeaJS)的涌现,前端开发的生产效率大幅低提高,前端真正可以去关注业务本身,而不用投入太多精力去处理兼容,处理模块关系了,前端的代码可能类似这样的了:
<script src=“js/jquery.min.js”></script>
<script src="js/require.js" data-main="js/main"></script>
随着2004年ajax技术的出现,异步加载/按需加载盛行起来,我亲身经历了2010~2014年淘宝瀑布流布局的兴起。那时候的前端的代码可能是这样的:
<!—— your dom element ——>
<div class=‘J_RenderCont’></div>
<!—— your javascript source ——>
<script src=“js/jquery.min.js”></script>
<script src="js/require.js" data-main="js/main"></script>
vm中很少的html 代码作为钩子(hook),大部分内容实用js异步渲染的方式在今天的大部分网站非常常见,并将持续很久。
蒸汽时代
终于来到了蒸汽时代,生产效率成数量级似的快速增长,这个时代有两件事,特别有历史意义:
1.2009年5月,Ryan Dahl在GitHub上发布了最初版本的部分Node.js包
2.2010年6月8日凌晨1点,史蒂夫·乔布斯在美国Moscone West会展中心举行的苹果全球开发者大会(WWDC 2010)上发布了苹果第四代手机iPhone4
第一件事,对于前端的意义是前端同学可以一个人搞定全栈开发了;
第二件事,对于前端的意义是前端同学可以开发在手机上访问的应用了;
前端迎来了一个逆天的时代,一个最美好的时代,一个基于nodejs开发的时代
1.Node.js是一个能够在服务器端运行JavaScript的开放源代码、跨平台JavaScript运行环境。
2.与Js语法相同,只是少了浏览器相关的环境(DOM,BOM之类)
3.核心模块包括文件系统I/O、网络(HTTP、TCP、UDP、DNS、TLS/SSL等)、二进制数据流、加密算法、数据流等等
那么nodejs都能做什么呢?
1.web框架:express koa
http://2.im及时聊天:Socket.IO
3.api包装:移动端,pc,h5
4.http proxy(淘宝首页)/ http proxy延伸,组装rpc服务,作为微服务的一部分
5.前端构建工具:grunt/gulp/bower/webpack/fis3..
6.OS:NodeOS
7.跨平台打包工具:nw.js、electron、cordova/phonegap
8.编辑器:atom,vscode
哦,为了给其他端工程师留点面子,我就不再列举下去了,你只需要知道阿特伍德定律就可以了:
any application that can be written in JavaScript, will eventually be written in JavaScript
nodejs给前端带来了空前强大的利好,智能手机却给前端带来了前所未有的挑战:
1.面向多终端的开发(pc端,移动端)
2.很多新概念产生:响应式设计 多端适配 ..
3.移动端js框架(库):zepto jquery-mobile kimi vue react
4.性能调优:首屏渲染 懒加载 webp 300ms延迟 css3/ canvas动画
5…
相比于pc端,手机端的硬件网络都受限,前端只能继续挖掘自身的经验并等待着手机硬件的加强(好消息是到17年,智能手机的硬件和依赖的网络情况越来越好)。
是选择native 还是 hybrid?No,我们有weex和react-native,抹平三端的差异已经是必然趋势,说不定未来(不远)的某一天,js已经可以直接搞定三端开发,调用系统硬件,处理流畅的动画和人机交互(之所以选择native开发,就是js目前还不能做到调取用户的硬件设备,比如摄像头;不能做到native体验一致的动画效果..,所以很多app采用hybrid的开发方式,做到妥协)。
说到这里,其实前端开发简史2017年之前的部分已经结束了,但是作为前端的一份子,我们可以大胆的憧憬一下下一个时代——基于js的生态时代。
基于js的生态时代
这个时代的典型特点是:js已经不再单纯的承担页面脚本的职责,她可以构建复杂的企业应用
各种细分领域,层出不穷,原来想也不敢想的事情,今天都可以用js去做,前端的未来10年将会是多彩纷呈的繁荣景象,现在已经有的领域:
web框架:
React – A JavaScript library for building user interfaces
Superheroic JavaScript MVW Framework
数据可视化:
Interactive JavaScript charts for your webpage
移动端打通:
桌面软件:
游戏:
World’s #1 Open-Source Game Development Platform
VR/AR:
浅谈 WebVR – 在前端路上【专栏】 – SegmentFault
three.js – Javascript 3D library
企业应用:
Koa (koajs) — 基于 Node.js 平台的下一代 web 开发框架
硬件/物联网:
Ruff(我之前用ruff写过简单的上手指南 《ruff开发板初探》)
操作系统:
其他:
来自:https://zhuanlan.zhihu.com/p/29924966
https://blog.csdn.net/kese7952/article/details/79357868